 If you have the perfectly lined-up OCD bug like I do, you might want your "Grab Buttons" and other images lined up on your blog's sidebar. Or you might have a tendency to like blogs with BIG buttons that pop out your sidebars. This is how to fix it.
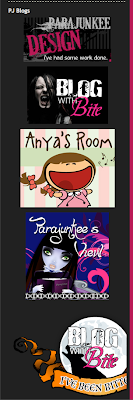
Let's look at the PJD sidebar.
If you have the perfectly lined-up OCD bug like I do, you might want your "Grab Buttons" and other images lined up on your blog's sidebar. Or you might have a tendency to like blogs with BIG buttons that pop out your sidebars. This is how to fix it.
Let's look at the PJD sidebar.You see how every button is rather uneven and the last button - well who designed that :)? Way too big!
Before trying this out, you might want to back up your current HTML gadget in a TXT file (try to stay out of Word it adds it's own HTML and span styles)
Here is how fix it with something called a width attribute.
The first thing we have to take a look at is the grab code that you are provided with. Let's use the PJD button for an example, and it is pretty standard. Most blogs have this standard down.
Break down the code.
<center> Is telling your browser to center the image.
The <a href> tag is telling your browser what to link to. So the file is linking to http://.parajunkeedesign.blogspot.com
Then You have your <img> tag which is telling the browser what image to use. This is where you are going to make your change.
There are a few attributes that can go within an IMG tag. This one has very little, but you can get attributes like:
*Note for HTML gurus, these are just some of your optional attributes, there are a lot more event and standard attributes you can attach to an IMG tag. But these are the ones that an HTML newbie should be worried about.
BORDER: what size border to put around the image (pixels)
ALT: alternate text to show in place of image if a browser has images turned off (the little box of text that pops up when you hold your mouse over and image)
HEIGHT: specifies Height
WIDTH: specifies Width
ALIGN: kind of obvious, left, right, center...etc.
The only attribute we are concerning ourselves with is the WIDTH attribute.
The height & width attributes will default to the images natural size, unless otherwise specified.
As a rule, I usually only like to "scale down". When you scale up it tends to pixelate the image. For this tutorial I am going to scale up my images though, to show you what they look like. PJD sidebar is very large though, and it is very rare that you will be in the need to scale up.
Ok that done. The width tag.
An attribute will be added right within that IMG tag, just like border in the code above. We will add the width tag along with a percentage number to make all our images the same size. If we set all images in our sidebar with a width of 90% then they will all line up. Let's do it.
Original HTML:
width="90%" added - just add it behind the image link:
Please note that if the Grab Text has a width and height specified already. Delete the height attribute completely, and replace the current width with your specified %%.
Play around with your percentages. Try 98% or 95% or even 50% and see what it looks like. Your blog is in your control, you make the rules.
If I do that to all my images:
| Before | After |
 |
 |











I wish I had your talent! It's all so overwhelming :)
I'm going to try this. Thanks for the tutorial!
I do have one question for you - I notice that you use < /p> tag after each button. I've been using < br>. Is there a difference between the two? Is it better to use one over the other?
Thank you so much! I just fixed a too-big button that's been driving me crazy! I'll have to play with the other ones and line them all up another time!
I sure wish I had your talent!
Hugs~
Susan
http://crazycatladyslibrary.blogspot.com/
Thanks! I fixed a button that use to fit on my old layout, but not one the new one.
Thank you so much!!! I fixed up all of my buttons and now they look perfect!!! :))
Thank you for that awesome tutorial! It helped but I could put the buttons even smaller than 50% but I could be wrong ...