
Author/Book Blogger Discount
*Authors and Book Bloggers get 15% Off Select Parajunkee Design Packages..More

Ready Made Hill's Design Templates
A new type of template design, ready to download and dress up...More

Ready Made Reba Designs
A new type of template design, ready to download and dress up...More

Win a Hills Design!
Hot off the press, win one of the Hills designs today...More
Sunday, May 30, 2010
Urban Fantasy ...
Categories :
Trini from A Book Lover's Review had me create a design that reflected her Puerto Rican heritage, her love of UF & PNR and also to demonstrate the Book Lover's theme. Gives a literal look to Urban Fantasy.
Read more...
Monday, May 24, 2010
Must be a Muse Thing...
Categories :
This one is a work in progress. I will post the URL when ready. Had to post this though because I'm noticing that I go through themes, I don't know what it is, I don't think it is me, but for some reason it just happens that way.
This time it is muses. I did two Addicts at one time. Werewolves were paired together. Chick lit another time. Does the universe pair them, like attracts like?
Read more...
This time it is muses. I did two Addicts at one time. Werewolves were paired together. Chick lit another time. Does the universe pair them, like attracts like?
Among the Muses
Categories :
New Design rolls... a happy fairy explosion of color.
http://www.amongthemuses.com
I was given a picture they had purchased from a stock photo site...and was told to roll with it and the color involved.
Read more...
http://www.amongthemuses.com
I was given a picture they had purchased from a stock photo site...and was told to roll with it and the color involved.
Tuesday, May 18, 2010
Wednesday, May 12, 2010
Fantasy Header Design
Categories :

Header design for The Book Pushers. I'm a big fan of the antiqued, parchment look. I really got to utilize it on this one.
Tuesday, May 11, 2010
Hauntingly Delicious...
Categories :
blog design . blog template . Portfolio . Spirits Hauntings and Eats
This was so much fun to work with! Presenting Spirits, Hauntings and Eats! Spirits, Hauntings, and Eats - The female perspective of paranormal investigation by three women who each bring their unique gifts and perspective to explore the unknown as only they can.
Read more...
I want to be symmetrical! Line up those sidebar images.
Categories :
 If you have the perfectly lined-up OCD bug like I do, you might want your "Grab Buttons" and other images lined up on your blog's sidebar. Or you might have a tendency to like blogs with BIG buttons that pop out your sidebars. This is how to fix it.
Let's look at the PJD sidebar.
If you have the perfectly lined-up OCD bug like I do, you might want your "Grab Buttons" and other images lined up on your blog's sidebar. Or you might have a tendency to like blogs with BIG buttons that pop out your sidebars. This is how to fix it.
Let's look at the PJD sidebar.You see how every button is rather uneven and the last button - well who designed that :)? Way too big!
Before trying this out, you might want to back up your current HTML gadget in a TXT file (try to stay out of Word it adds it's own HTML and span styles)
Here is how fix it with something called a width attribute.
The first thing we have to take a look at is the grab code that you are provided with. Let's use the PJD button for an example, and it is pretty standard. Most blogs have this standard down.
Break down the code.
<center> Is telling your browser to center the image.
The <a href> tag is telling your browser what to link to. So the file is linking to http://.parajunkeedesign.blogspot.com
Then You have your <img> tag which is telling the browser what image to use. This is where you are going to make your change.
There are a few attributes that can go within an IMG tag. This one has very little, but you can get attributes like:
*Note for HTML gurus, these are just some of your optional attributes, there are a lot more event and standard attributes you can attach to an IMG tag. But these are the ones that an HTML newbie should be worried about.
BORDER: what size border to put around the image (pixels)
ALT: alternate text to show in place of image if a browser has images turned off (the little box of text that pops up when you hold your mouse over and image)
HEIGHT: specifies Height
WIDTH: specifies Width
ALIGN: kind of obvious, left, right, center...etc.
The only attribute we are concerning ourselves with is the WIDTH attribute.
The height & width attributes will default to the images natural size, unless otherwise specified.
As a rule, I usually only like to "scale down". When you scale up it tends to pixelate the image. For this tutorial I am going to scale up my images though, to show you what they look like. PJD sidebar is very large though, and it is very rare that you will be in the need to scale up.
Ok that done. The width tag.
An attribute will be added right within that IMG tag, just like border in the code above. We will add the width tag along with a percentage number to make all our images the same size. If we set all images in our sidebar with a width of 90% then they will all line up. Let's do it.
Original HTML:
width="90%" added - just add it behind the image link:
Please note that if the Grab Text has a width and height specified already. Delete the height attribute completely, and replace the current width with your specified %%.
Play around with your percentages. Try 98% or 95% or even 50% and see what it looks like. Your blog is in your control, you make the rules.
If I do that to all my images:
| Before | After |
 |
 |
Monday, May 10, 2010
How to Scroll Your Blog Roll!
Categories :
Are your bloggy buttons getting out of hand? Want to show love for your fellow bloggers, but your sidebars are getting way too crowded? This post can help you fix that.
Have you noticed those fancy little scrolling bloggy buttons on other's sites? Well that is nothing but a simple HTML tag that is easy to use in an HTML/Javascript gadget. All you need to do is copy and paste some text...and have a little bit of understanding so you don't delete anything accidentally.
First off, let me show you what the bones of my gadget look like on Parajunkee.com
What we will be concerning ourselves with is the first couple of lines of text. The one that opens up with marquee.
Now you can copy and paste what I have, and use it, but if you want to edit it, and modify it to meet your needs, I'll explain how to do that.
First off here is the code:
Breaking it down the <marquee is telling your browser that this is going to scroll. You open the code with that tag.
The next information I have is telling the browser what to do with that marquee tag.
direction="up" - lets the browser know to go up. You can replace UP with RIGHT LEFT & DOWN
width="95%" - The default for the marquee is 100%, but this might cause some inconsistencies with your sidebar. A good rule of thumb is that I set my widths on most of my sidebar objects as either 98% or 95% just to give the appearance of alignment
onmouseover="this.stop()" - this is telling the marquee to stop when someone scrolls their mouse over one of the images. Excellent tag, because you don't want a reader chasing an image with their mouse. Defeats the purpose of the links.
scrollamount="5": this is an animation code. It controls the amount of movement ( between the displays that give the impression of animation. The amount is pixels. Experiment with numbers to see an effect.
onmouseout="this.start()" - This tells the marquee to start up again when the reader moves the mouse. Wouldn't want that marquee to stay stopped, right?
height="250" - This is the height in pixels. This is so you can have "off screen" images. If you don't have a height it will look like just a big moving block of images. This number is in pixels, experiment with sizes, what fits best on your sidebar.
align="left" - And finally I'm telling the browser to align this bad boy left. You can do RIGHT or CENTER also.
Now the rule of HTML is if you open something you have to close it. So remember at the end of all your images, you have to close it!
If you have just one image, like my PJD button (*wink *wink) this is what the total looks like:
Read more...
Have you noticed those fancy little scrolling bloggy buttons on other's sites? Well that is nothing but a simple HTML tag that is easy to use in an HTML/Javascript gadget. All you need to do is copy and paste some text...and have a little bit of understanding so you don't delete anything accidentally.
First off, let me show you what the bones of my gadget look like on Parajunkee.com
What we will be concerning ourselves with is the first couple of lines of text. The one that opens up with marquee.
Now you can copy and paste what I have, and use it, but if you want to edit it, and modify it to meet your needs, I'll explain how to do that.
First off here is the code:
Breaking it down the <marquee is telling your browser that this is going to scroll. You open the code with that tag.
The next information I have is telling the browser what to do with that marquee tag.
direction="up" - lets the browser know to go up. You can replace UP with RIGHT LEFT & DOWN
width="95%" - The default for the marquee is 100%, but this might cause some inconsistencies with your sidebar. A good rule of thumb is that I set my widths on most of my sidebar objects as either 98% or 95% just to give the appearance of alignment
onmouseover="this.stop()" - this is telling the marquee to stop when someone scrolls their mouse over one of the images. Excellent tag, because you don't want a reader chasing an image with their mouse. Defeats the purpose of the links.
scrollamount="5": this is an animation code. It controls the amount of movement ( between the displays that give the impression of animation. The amount is pixels. Experiment with numbers to see an effect.
onmouseout="this.start()" - This tells the marquee to start up again when the reader moves the mouse. Wouldn't want that marquee to stay stopped, right?
height="250" - This is the height in pixels. This is so you can have "off screen" images. If you don't have a height it will look like just a big moving block of images. This number is in pixels, experiment with sizes, what fits best on your sidebar.
align="left" - And finally I'm telling the browser to align this bad boy left. You can do RIGHT or CENTER also.
Now the rule of HTML is if you open something you have to close it. So remember at the end of all your images, you have to close it!
If you have just one image, like my PJD button (*wink *wink) this is what the total looks like:
Saturday, May 8, 2010
Custom Domain. It's time to drop the .blogspot!
Categories :
Custom domains are $10 a year! Drop that blogspot and join the yourname.com revolution!
I am not promoting GoDaddy - they are just the easiest.
To give your blog an atmosphere of professionalism and a bit more leverage, your own dot com is a good step in that direction. Let me show you how to do it. It's so easy and only cost $10 a year. There is no hosting involved.
My recommendation is straight through bloggers, so there is no ANAME & CNAME changes. What are those? Don't even worry about that, unless of course you bought your URL somewhere else.
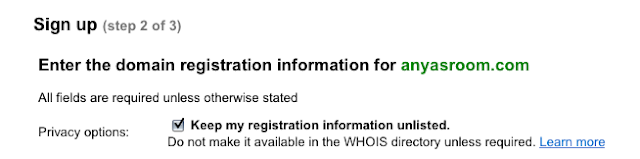
In this demonstration I am going to purchase a URL for my Mommy Blog, Anya's Room. The current URL is anyasroom.blogspot.com
I am purchasing anyasroom.com
STEP 1. Go to your dashboard
STEP 2: Click on Settings
STEP 3: Click on PUBLISHING
STEP 4: Click on CUSTOM DOMAIN
STEP 5: Pick you URL. Let me make a few suggestions here. The smaller the better. If you Blog Title is: Chick that Reads Under Oak Trees (chickthatreadsunderoaktress.blogspot.com) well you might want to rethink that URL. You might want to try chickthatreads.com or underoaktrees.com
If both those are taken, mix it up: chickreads.com readsunderoaks.com just keep it quick and to the point.
STEP 6: Hit Check availability. If your URL is not available, like I said before, change it up.
STEP 7: Yeah available. Click Continue to Registration
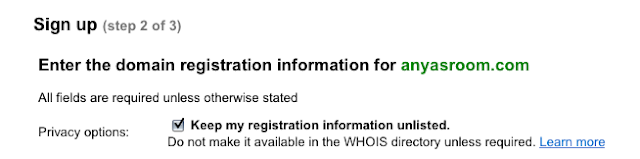
STEP 8: Reason #2 you should go through blogger and GoDaddy. They have the privacy option available without extra money. What is this?
There is this little thing called WhoIs. You can go to a WhoIs look up and see exactly who owns a domain. You have the phone number, address etc. This is how you can do checking on businesses, say you want to check on a site that you want to purchase something from.
STEP 9: Fill out the form, you do need to input your phone and address, this is for legal purposes. The man does have to know who is running this domain - in case you turn it into something illegal.
STEP 10: Purchase through Google Check out. They take credit cards as payments, this is very straight forward, like any other online shopping cart.
STEP 11: Go back to your dashboard
STEP 12: SETTINGS
STEP 13: PUBLISHING
STEP 14: CUSTOM DOMAIN
STEP 15: SWITCH TO ADVANCED SETTINGS
STEP 16: Type in your new URL - don't forget the WWW
STEP 17: Type in your word verification and hit SAVE SETTINGS
You see where it says WE WON'T LEAVE YOU BEHIND. Another handy dandy feature, blogger will forward you blogspot.com URL to your new one. That is very nice of them!
STEP 18: When you have hit Save, another box appears. Click that box: REDIRECT . This is there so if someone types in anyasroom.com without the www - they won't get an error. You want to make sure you have this checked off, very important.
STEP 19: Word verification again and SAVE SETTINGS
STEP 20: Check your site. Hit view blog and see that it is your URL that is coming up in the browser.
How can you repay me for this wonderful informative post? Well nothing of course, but if you are a mommy - maybe following my new blog might help. I'M SHAMELESS I KNOW!
http://www.anyasroom.com
Read more...
I am not promoting GoDaddy - they are just the easiest.
To give your blog an atmosphere of professionalism and a bit more leverage, your own dot com is a good step in that direction. Let me show you how to do it. It's so easy and only cost $10 a year. There is no hosting involved.
My recommendation is straight through bloggers, so there is no ANAME & CNAME changes. What are those? Don't even worry about that, unless of course you bought your URL somewhere else.
In this demonstration I am going to purchase a URL for my Mommy Blog, Anya's Room. The current URL is anyasroom.blogspot.com
I am purchasing anyasroom.com
STEP 1. Go to your dashboard
STEP 2: Click on Settings
STEP 3: Click on PUBLISHING
STEP 4: Click on CUSTOM DOMAIN
STEP 5: Pick you URL. Let me make a few suggestions here. The smaller the better. If you Blog Title is: Chick that Reads Under Oak Trees (chickthatreadsunderoaktress.blogspot.com) well you might want to rethink that URL. You might want to try chickthatreads.com or underoaktrees.com
If both those are taken, mix it up: chickreads.com readsunderoaks.com just keep it quick and to the point.
STEP 6: Hit Check availability. If your URL is not available, like I said before, change it up.
STEP 7: Yeah available. Click Continue to Registration
STEP 8: Reason #2 you should go through blogger and GoDaddy. They have the privacy option available without extra money. What is this?
There is this little thing called WhoIs. You can go to a WhoIs look up and see exactly who owns a domain. You have the phone number, address etc. This is how you can do checking on businesses, say you want to check on a site that you want to purchase something from.
That is great for a business, but we aren't really businesses. I'm going to put my home phone number in that area. I'm going to put my home address. This is a mommy blog with pictures of my child, I don't want would be stalkers to know where I live, or say an author who didn't like my review... you see where I am going? Other host/domain registrars charge extra for that privacy feature. This is great that this is offered. Check it off

STEP 9: Fill out the form, you do need to input your phone and address, this is for legal purposes. The man does have to know who is running this domain - in case you turn it into something illegal.
STEP 10: Purchase through Google Check out. They take credit cards as payments, this is very straight forward, like any other online shopping cart.
STEP 11: Go back to your dashboard
STEP 12: SETTINGS
STEP 13: PUBLISHING
STEP 14: CUSTOM DOMAIN
STEP 15: SWITCH TO ADVANCED SETTINGS
STEP 16: Type in your new URL - don't forget the WWW
STEP 17: Type in your word verification and hit SAVE SETTINGS
You see where it says WE WON'T LEAVE YOU BEHIND. Another handy dandy feature, blogger will forward you blogspot.com URL to your new one. That is very nice of them!
STEP 18: When you have hit Save, another box appears. Click that box: REDIRECT . This is there so if someone types in anyasroom.com without the www - they won't get an error. You want to make sure you have this checked off, very important.
STEP 19: Word verification again and SAVE SETTINGS
STEP 20: Check your site. Hit view blog and see that it is your URL that is coming up in the browser.
How can you repay me for this wonderful informative post? Well nothing of course, but if you are a mommy - maybe following my new blog might help. I'M SHAMELESS I KNOW!
http://www.anyasroom.com
Thursday, May 6, 2010
Once Upon a Time...
Once Upon A Time...
I really like this button, and I like the feature that it is promoting. Such a cool idea Melissa. Aspiring authors should definitely check out her post. Spellbound by Books.
Read more...
I really like this button, and I like the feature that it is promoting. Such a cool idea Melissa. Aspiring authors should definitely check out her post. Spellbound by Books.
Tuesday, May 4, 2010
Wicked Design
Categories :
I customized the Free Paisley template for Tawania @ Wicked Readings by Tawania
This is a "cheap" way to get a customized template. For $30, I make a button that matches and stylize the header with your blog name. It also includes the install. Check it out.
Read more...
This is a "cheap" way to get a customized template. For $30, I make a button that matches and stylize the header with your blog name. It also includes the install. Check it out.
Monday, May 3, 2010
Fav PNR Character Comes To Life
Fans of the PNR genre... if you haven't read J.A. Saare's Dead, Undead, or Somewhere in Between
I highly recommend. I'm not just a fan...she's also a client. (Ok I was trying to be all Hair Club for Men on that one). Well, ok. They have this character in Dead, Undead named Disco. He is the hottie love interest and now he has his own button. Yeah.
Read more...
I highly recommend. I'm not just a fan...she's also a client. (Ok I was trying to be all Hair Club for Men on that one). Well, ok. They have this character in Dead, Undead named Disco. He is the hottie love interest and now he has his own button. Yeah.
Subscribe to:
Posts (Atom)




























